WordPress vs Proprietary Systems such as Wix, Squarespace, Weebly: Pros and Cons

Choosing the right platform for building your website can be a pivotal decision. Should you go with the flexibility of open-source systems like WordPress or the convenience of proprietary software such as Wix or Squarespace? This choice impacts not only how your website functions but also your control over its content, design, and future growth. […]
Calendly Emails in Spam: How to Fix It

Ever wondered why your Calendly emails end up in spam folders? The culprit might be simpler than you think: the words you use in your intake form. Yes, if you’re using words often associated with spam in your scheduling details, your emails might get flagged. Let’s understand this better and explore how to fix it. […]
Creating a Logo that is Optimized for Printing

Creating a Logo that is Optimized for Printing Article written by Steve Isaacson Learn more about Steve & Isaacson Associates The use of “logos” began in the 13th century and were used as identification marks. A logo is a mark that makes your company your company. A good logo shows what a company does and […]
Want a reliable website setup? – Don’t keep all of your eggs in one basket

Domain registration Today, when you purchase a domain, they also offer to host along with various other services. It wasn’t always like this; a company used to be more niche and specialize in one specific component of running a website. Price matters, but do you want to take a risk just to save a dollar? […]
These aspects of building a website should not be overlooked – How to better build a website

Optimize for different screen sizes Today’s common devices include mobiles, tablets, laptops, and desktops. They come in a range of screen sizes which can affect how a webpage is viewed. An external monitor offers more horizontal space, which needs to be considered when designing web pages. Mobile devices have much less room for the same […]
Setting Up a WordPress Site? Remember These Tips

Permalinks A permalink or permanent link is a URL created uniquely for every web page of a site. It’s recommended that you name the URL relevant to the site so that it is easy to remember and meaningful. WordPress allows you to decide the amount of company information to be displayed in your website URL […]
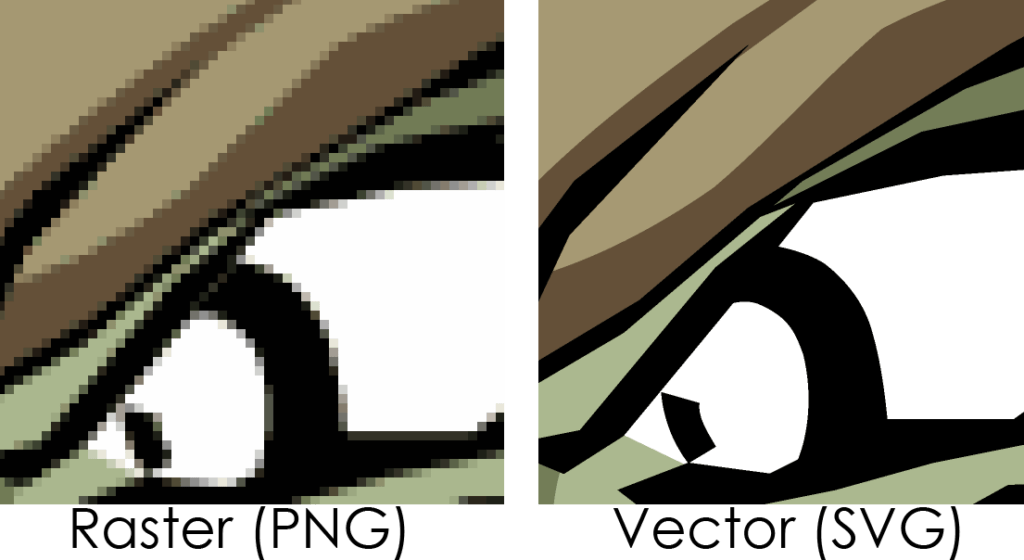
Vector vs. Raster for Logo Design

Vector vs. Raster for Logo Design Are you on the verge of starting your own business? Every business needs good management, good business ideas and efficient staff to succeed but that are not the only secret ingredients of a successful business. For being able to run a prospering and booming business, you also need to […]
Why Small Businesses Need A Good Logo Design?

Are you on the verge of starting your own business? Every business needs good management, good business ideas and efficient staff to succeed but that are not the only secret ingredients of a successful business. For being able to run a prospering and booming business, you also need to ensure your business has a good […]
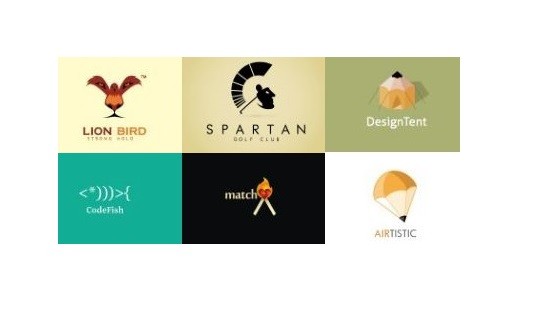
Some of the Most Interesting Logo Designs Around Today

Introduction One of the most important elements of branding and marketing for any company is their logo design. Whether it is a worldwide conglomerate worth billions of dollars or a home based business that you are starting, the logo creates an identity that establishes its worth in the market. Some of the Most Interesting Logos […]
The History of Logo Design

What is a Logo? The Oxford English Dictionary defines a logo as: “A symbol or other small design adopted by an organization to identify its products, uniform, vehicles, etc.” This is understood by most people today, and is a simple way to define a logo – yet there is usually much more to a logo […]